HTML5 semantiek, hoe werkt dat nu?
Vanuit mijn rol bij als afstandsdocent bij LOI begeleid ik de nodige jongeren in hun opleiding tot webdesigner. Om dit vak te leren beheersen is een goede kennis van HTML, de taal van het Internet, natuurlijk een basisvereiste. Dit artikel beschrijft de (technische) toepassing van de zogenaamde html5 semantiek als leidraad voor het bouwen van een website. Deze elementen spelen een belangrijke rol in de opbouw van een pagina in HTML5. Een onderwerp wat nogal eens vragen oproept bij mensen die de taal willen leren.
Nieuwe elementen
Met de komst van HTML5 nemen we naast de introductie van nieuwe elementen ook afscheid van een aantal bekende tags zoals de «frameset» om de structuur van een website op te bouwen. In het verleden werd de indeling van een website ook nogal eens (ten onrechte) gebaseerd op een tabel. Later met div’s (een afkorting van divisions; bedoelt om een webpagina op te delen in verschillende containers). 28 oktober 2014 was de dag dat HTML5 de status ‘recommendation’ kreeg van het W3C en daarmee de ‘standaard’ taal werd voor het Internet. De ontwikkelingen staan echter niet stil en de taal is inmiddels al toe aan zijn tweede update HTML 5.2 (recommendation sinds 15 december 2017).
Wat is nu HTML5 semantiek?
Allereerst, wat zijn nu semantische elementen (tags)? Semantische elementen ontlenen hun naam aan hun betekenis. Aan de volgende semantische tags is af te lezen uit de naamgeving waar ze voor dienen: «article», «footer» of «header» (laatstgenoemde niet te verwarren met «head»!). Ook in vorige HTML versies kwamen semantische elementen voor. Denk aan «table». Met het gebruik van semantische elementen in je HTML code, maak je je website toegankelijker voor onder meer mensen met een visuele beperking. Zij maken bijvoorbeeld gebruik van een zgn. ‘screen reader’. Dit is software die de code van je webpagina doorneemt en kan voorlezen aan de gebruiker. Doordat de tags in je code betekenis hebben in de semantische benadering, kan zo’n screen reader zo direct naar de content ‘springen’ waarin de gebruiker geïnteresseerd is, bijvoorbeeld de «article» tag.
Verwarring
De verwarring die soms ontstaat in het werken met de semantische elementen is dat men denkt dat het ene element altijd opgenomen hoort te zijn in een ander element. Dus volgens een vaste volgorde. Zoals een «td» (cel) thuishoort in een «tr» (rij), die op zijn beurt weer thuishoort in een «table» en dus op deze wijze genest is. De vertaling naar de HTML5 semantische elementen is dan dat bijvoorbeeld een «section» altijd thuishoort in een «article», die op zijn beurt altijd thuishoort in een «main». Maar dit is dus niet het geval. Een article kan prima bestaan uit meerdere sections (zie het voorbeeld hieronder). En, een article kan een eigen «footer» hebben naast de «footer» van de pagina zelf Waarmee er dus effectief meerdere «footer» tags voor kunnen komen in je webpagina. Hetzelfde gaat op voor meerdere «header» tags in een pagina, ook dit is mogelijk. Dat gezegd hebbende, leuk dat dit allemaal kan, maar waar begin je nu?
Het gebruik van semantische elementen maakt je code niet alleen overzichtelijker en daarmee leesbaarder, maar ook toegankelijker.
Voorbereiding
Het vraagt vooral om wat voorbereiding en denkwerk voor wat betreft de opzet van de webpagina zelf. Je moet immers als webdesigner gaan bepalen welke content waarbij hoort, wat in wat hoort en wat niet. Dit is bepalend voor hoe je je html structuur opbouwt. Eerst denken, eventueel schetsen of prototypen, dan bouwen. Een voorbeeld in html5 semantiek. We ontwerpen een website voor een ICT blog, met artikelen over nieuwe gadgets (uitgeschreven code onderaan dit artikel).
Een voorbeeld van HTML5 semantiek
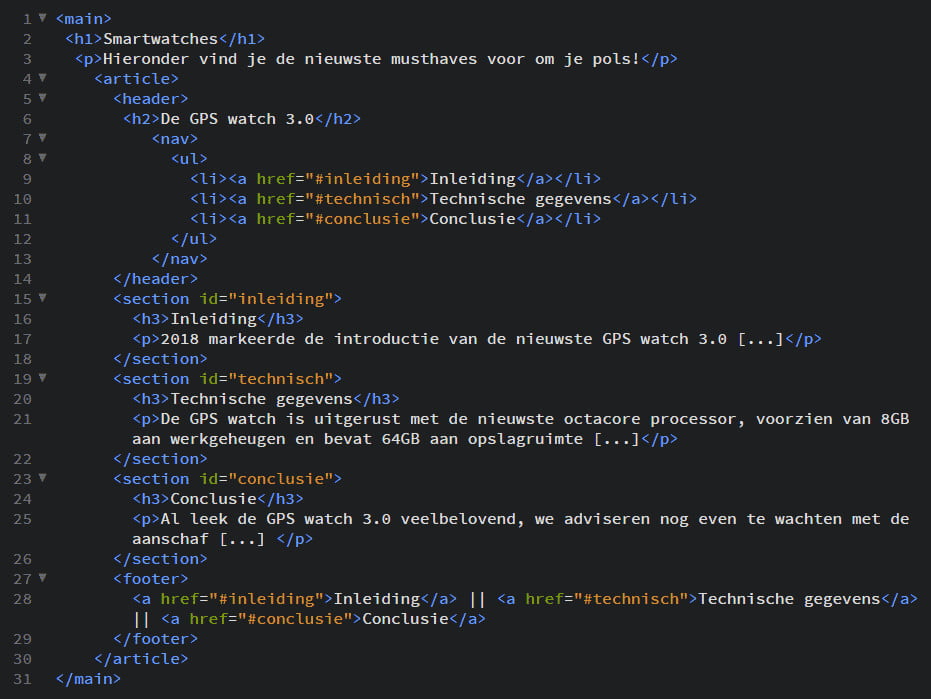
Maak als eerste een onderscheid tussen de informatie die specifiek / uniek is voor deze pagina (voorbeeld: ‘smartwatches’ hieronder, als pagina onderdeel van een website over gadgets) en de informatie die op elke pagina voorkomt (denk aan menu’s, logo’s ea). De informatie die uniek is voor deze pagina, omvat je door een «main» tag. De informatie die op elke pagina voorkomt plaats je daarbuiten. Deze laat ik hier verder buiten beschouwing. Binnen de «main» tag plaatsen we een «article» tag. Het artikel verdelen we vervolgens in verschillende secties. Achtereenvolgens Inleiding, Technische gegevens en Conclusie. Als laatste plaatsen we een «footer» binnen het artikel. Let erop dat wanneer een footer binnen een artikel wordt geplaatst, de inhoud hiervan ook betrekking moet hebben op dat artikel. De code ziet er vervolgens ongeveer zo uit:

Het W3C
Bovenstaand voorbeeld is gebaseerd op een voorbeeld wat gepubliceerd is op de website www.w3.org. Dit is de website van het W3C (World Wide Web Consortium), de organisatie verantwoordelijk voor de ontwikkeling van HTML. De website van het W3C beschrijft in detail alle tags en de wijze waarop je ze kunt gebruiken in een HTML pagina.
Check je code!
Kom je er nog niet helemaal uit of geeft je code een fout? Het W3C heeft een online validator waarmee je je bestanden kunt controleren. deze worden dan voorzien van feedback. Je vind deze hier: The W3C Markup Validation Service
Samengevat: het gebruik van html5 semantiek maakt je code niet alleen overzichtelijker, leesbaarder en toegankelijker. Waar voorheen voor deze elementen vaak de «div» tag werd gebruikt, raad ik aan deze tag niet meer te gebruiken zolang er een semantisch equivalent voorhanden is.
